House Autry Shopify Customization

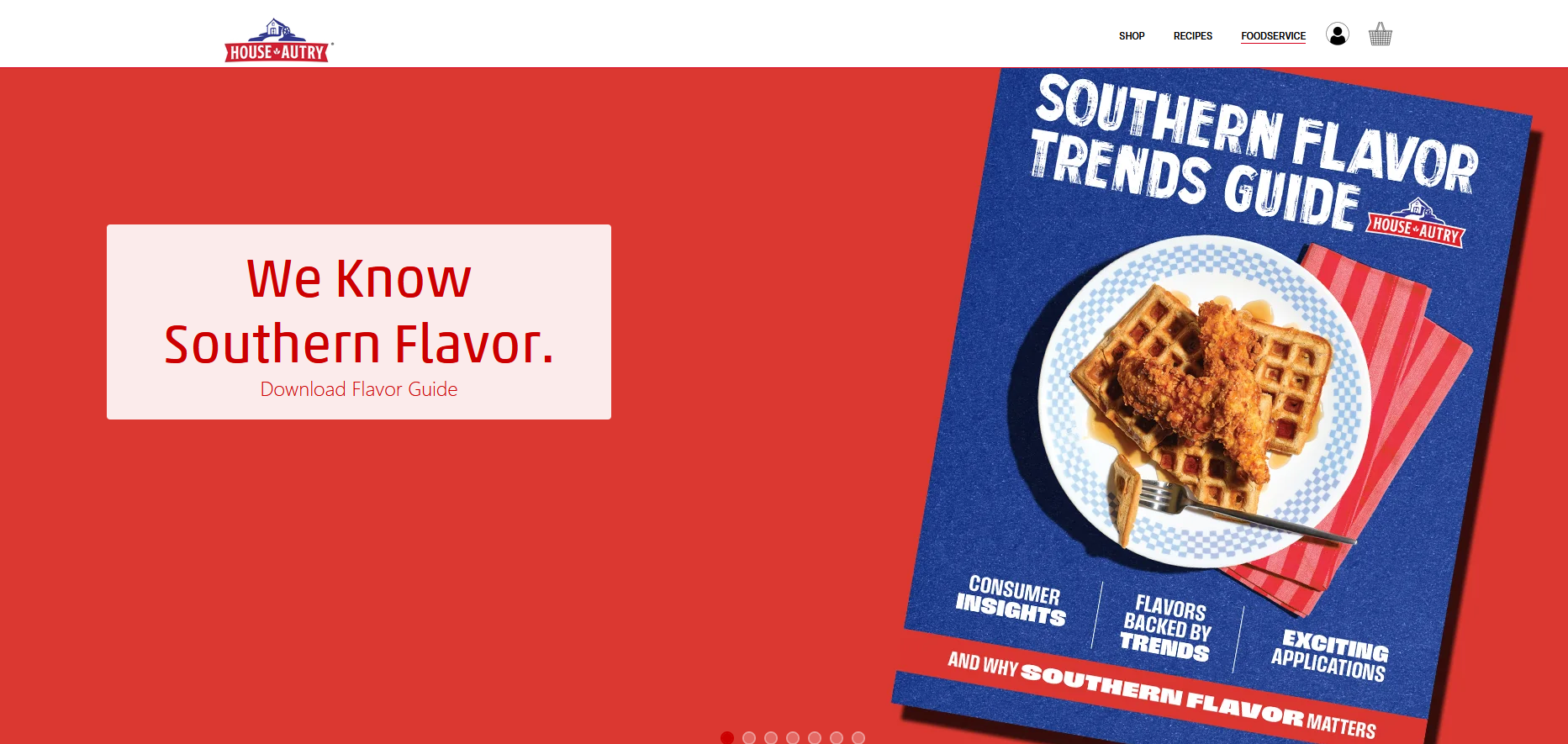
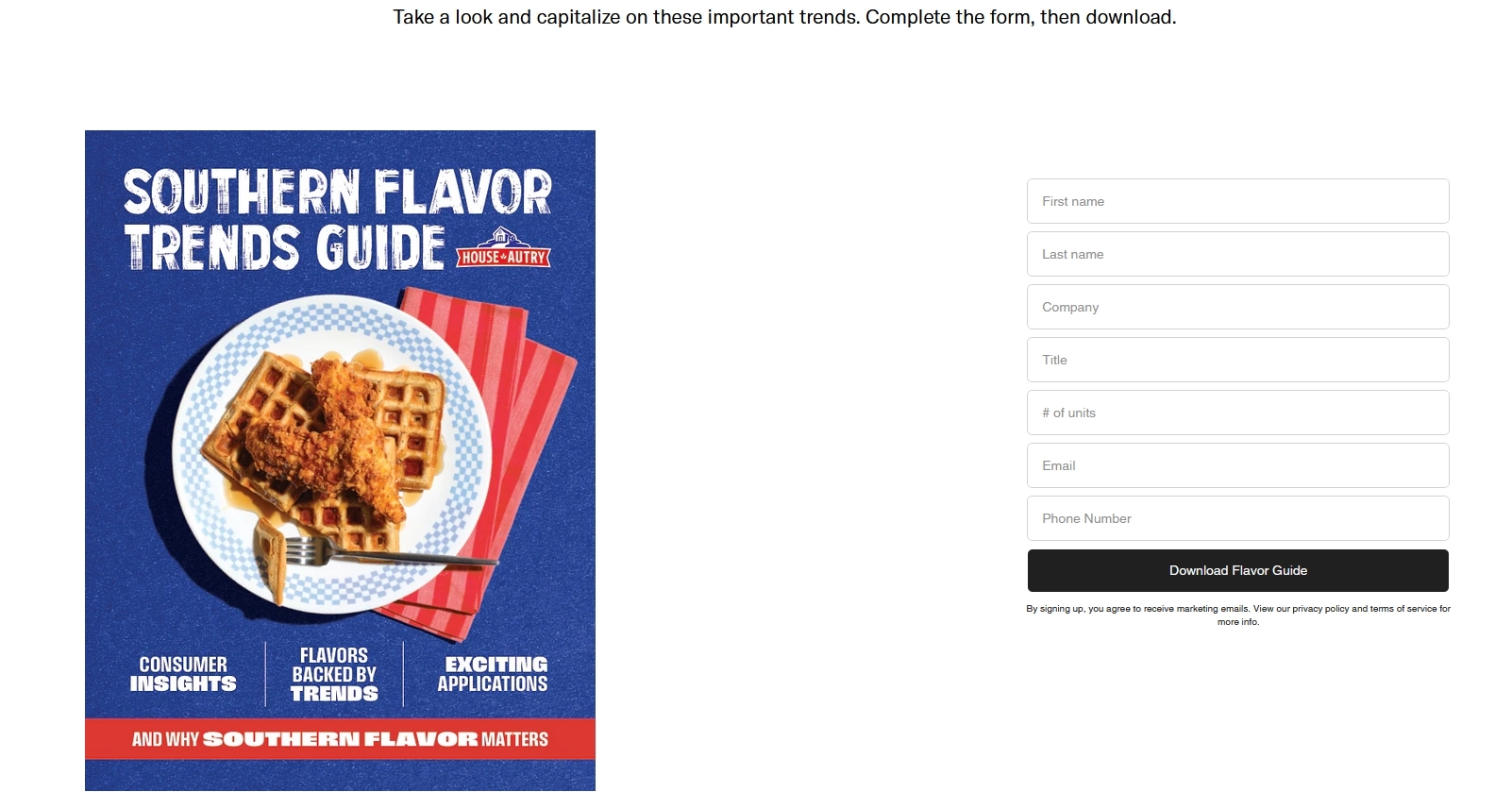
I recently had the opportunity to work on a project for House Autry, a well-known brand in the food industry. My focus was on improving the Food Service section of their Shopify website by expanding its structure and functionality to better serve their commercial customers. In addition to enhancing the layout and user flow of this section, I implemented a system that required users to provide basic contact information before they could download digital assets like informational booklets. This allowed the team to start capturing leads through content they were already offering, without disrupting the user experience.
A significant part of the project involved collaborating closely with our internal UX department. I worked alongside designers to translate their wireframes and visual concepts into clean, responsive templates that matched both the client’s branding and performance expectations. These designs weren’t just cosmetic—they needed to support business goals and meet specific functional requirements. I also interfaced with external stakeholders and internal team members regularly to keep the project moving forward and make sure we met tight deadlines.

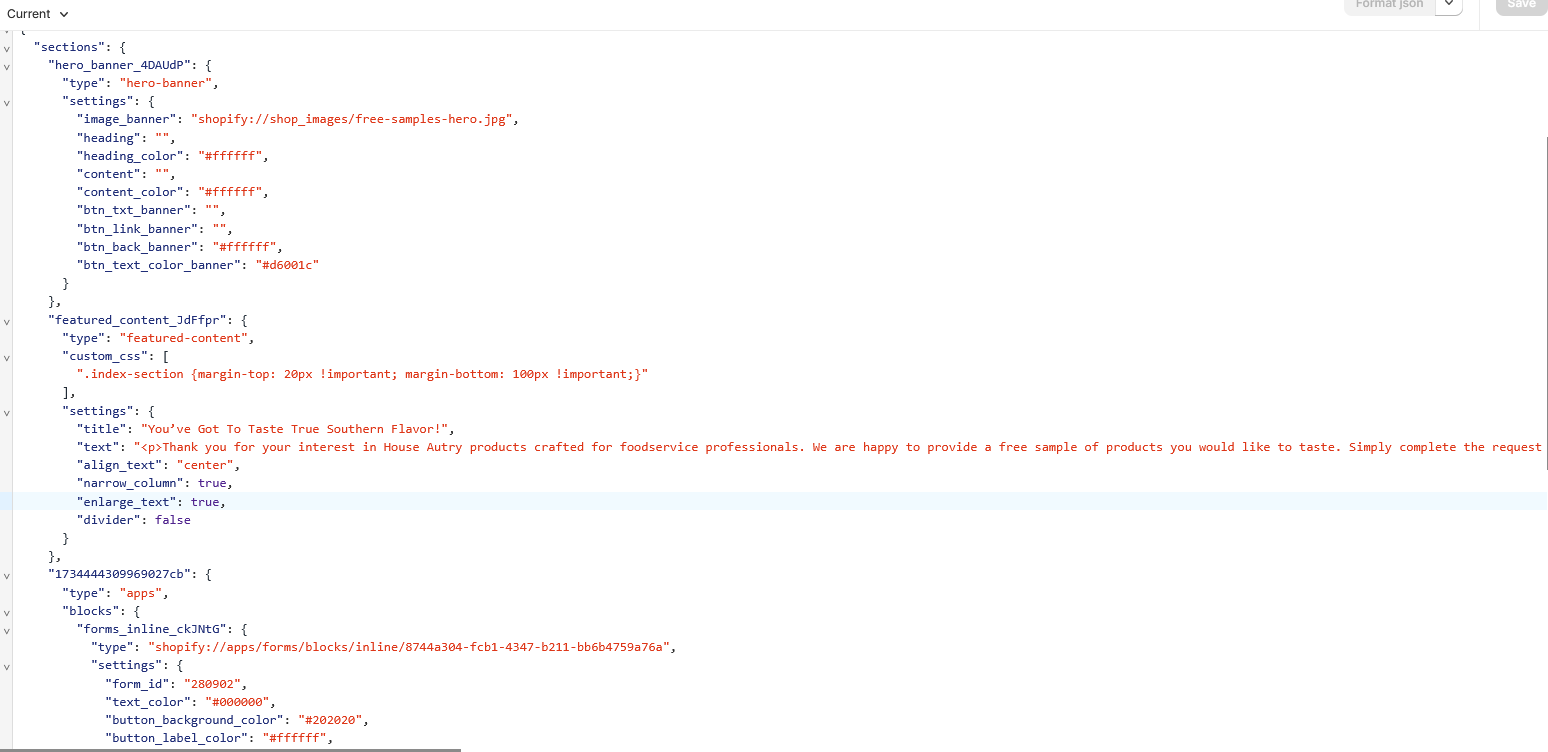
The technical side of the work presented some unique challenges. House Autry’s Shopify theme was originally created by an external agency, which meant I had to dig into and understand their custom codebase before making any changes. I used Shopify’s Liquid templating system to add new components and tweak existing ones, always being careful not to break anything that was already in place. To handle the new gated-download feature, I relied on jQuery for form logic and validation, ensuring everything worked smoothly across devices and browsers. I also set up Shopify Flow automation to handle some backend processes, like tagging customers who submitted forms.

Because SEO was a key concern for the client, I paid close attention to on-page optimization. This included making sure that all interactive elements had appropriate semantic tags, images were served with alt text, and new sections were structured in a way that supported visibility in search results. The goal was to make improvements without sacrificing performance or accessibility—and we achieved just that.
By the end of the project, we had a more robust, functional, and flexible site that was ready to scale. The Food Service section looked and performed better, the client could now gather contact info through downloads, and we had a framework in place for them to begin posting blog content. It was a rewarding project that let me stretch both my technical and collaborative muscles, and I’m proud of what we were able to deliver.
If you’re working on a Shopify project—whether you need help navigating a tricky custom theme, improving site performance, or setting up lead capture—I’d love to hear from you. Drop me a message and let’s talk about how I can help.